4 Useful Dark Ui Design Tips For Web Designers

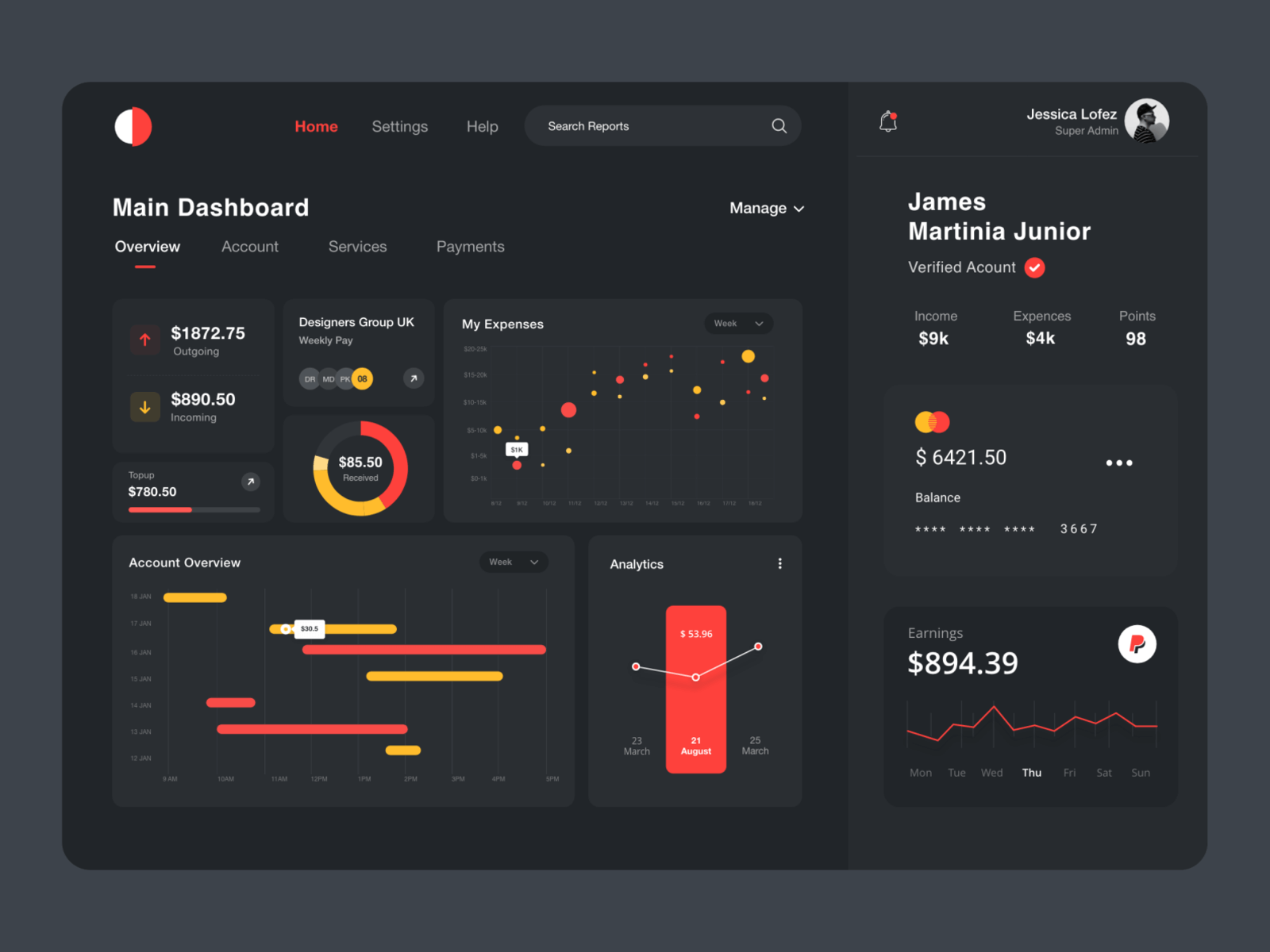
25 Dark Mode Ui Design Examples Easeout Are you following these tips? avoid using pure black or pure white this color combo can cause the user’s eyes to work harder to adapt to the brightness. Dark ui design, often referred to as dark mode or night mode, is a design concept that revolves around the use of predominantly dark color schemes. this design approach typically features dark backgrounds that elegantly contrast light or vibrant elements, forming a visually striking combination. by embracing the visual power of darkness, dark.

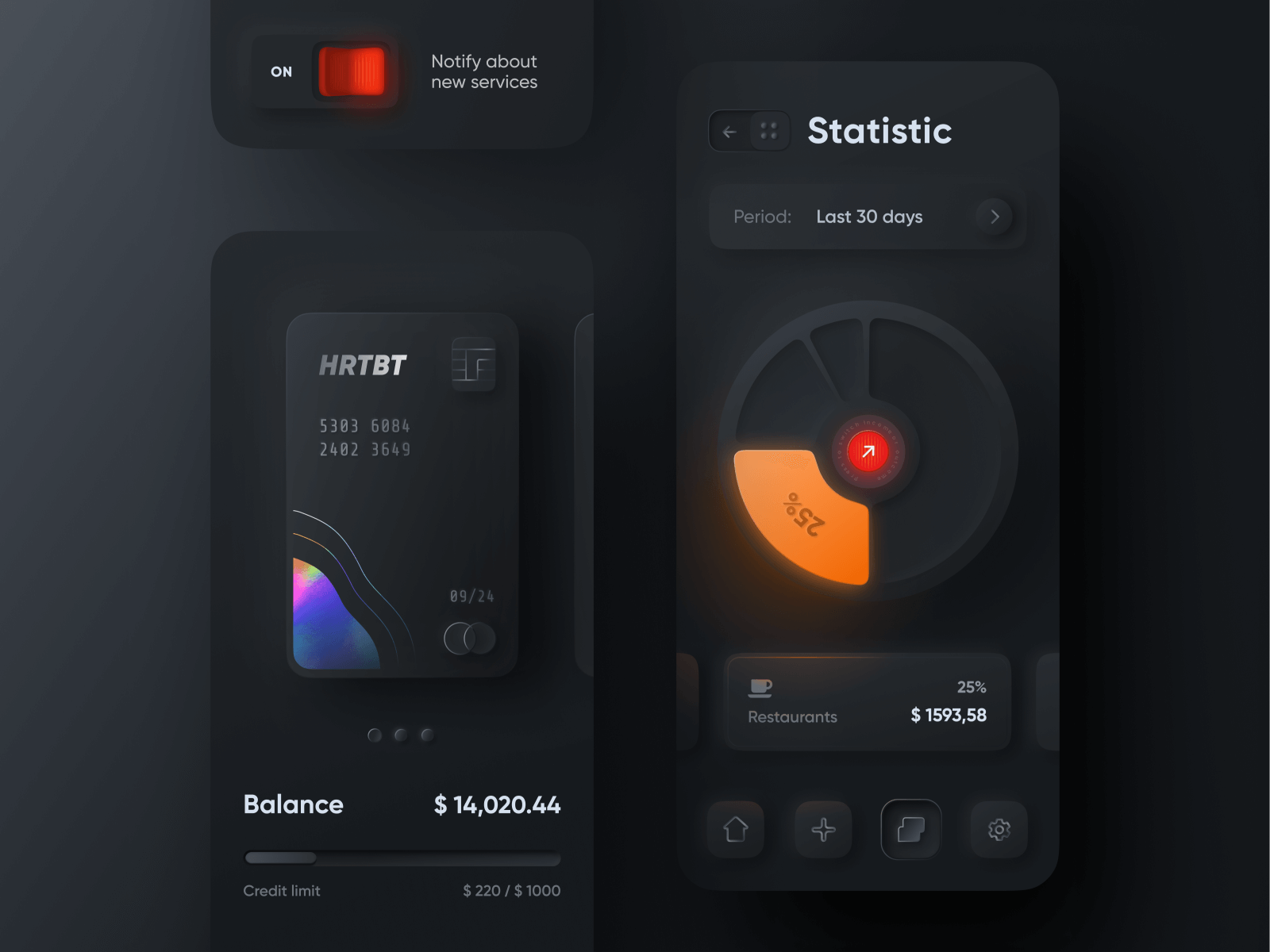
Dark Theme Website Ui Design In Adobe Xd Dark Mode Ui Design Dark 4. use brand colors wisely. to preserve the brand identity in dark mode, you don’t have to worry about using the exact same colors as in the light mode. it is better to adapt your colors to the dark theme if needed. however, this doesn’t call for extreme resources such as a color inversion. Generally, all colors work on a white background, whereas on a dark background the useful range of colors is dramatically reduced. contrast in dark ui design. a dark theme is not a black theme. it would best be thought of as a “low light” theme. one of the main concerns with dark uis is achieving enough contrast so visual elements have. Avoid saturated colors. use low saturation or slightly muted versions of your primary colors. desaturated colors in combination with dark (again, not black) backgrounds create a visually appealing and more importantly easy on the eyes ui. color saturation and primary color selection (900 50 are tonal variations). An important design element of good dark mode design is to leverage negative space. a dark theme can seem overbearing to users if not properly put together. a good designer will make full use of the negative space. embrace minimalist design with dark ui. it helps to make the page scannable and allows people more time to absorb information.

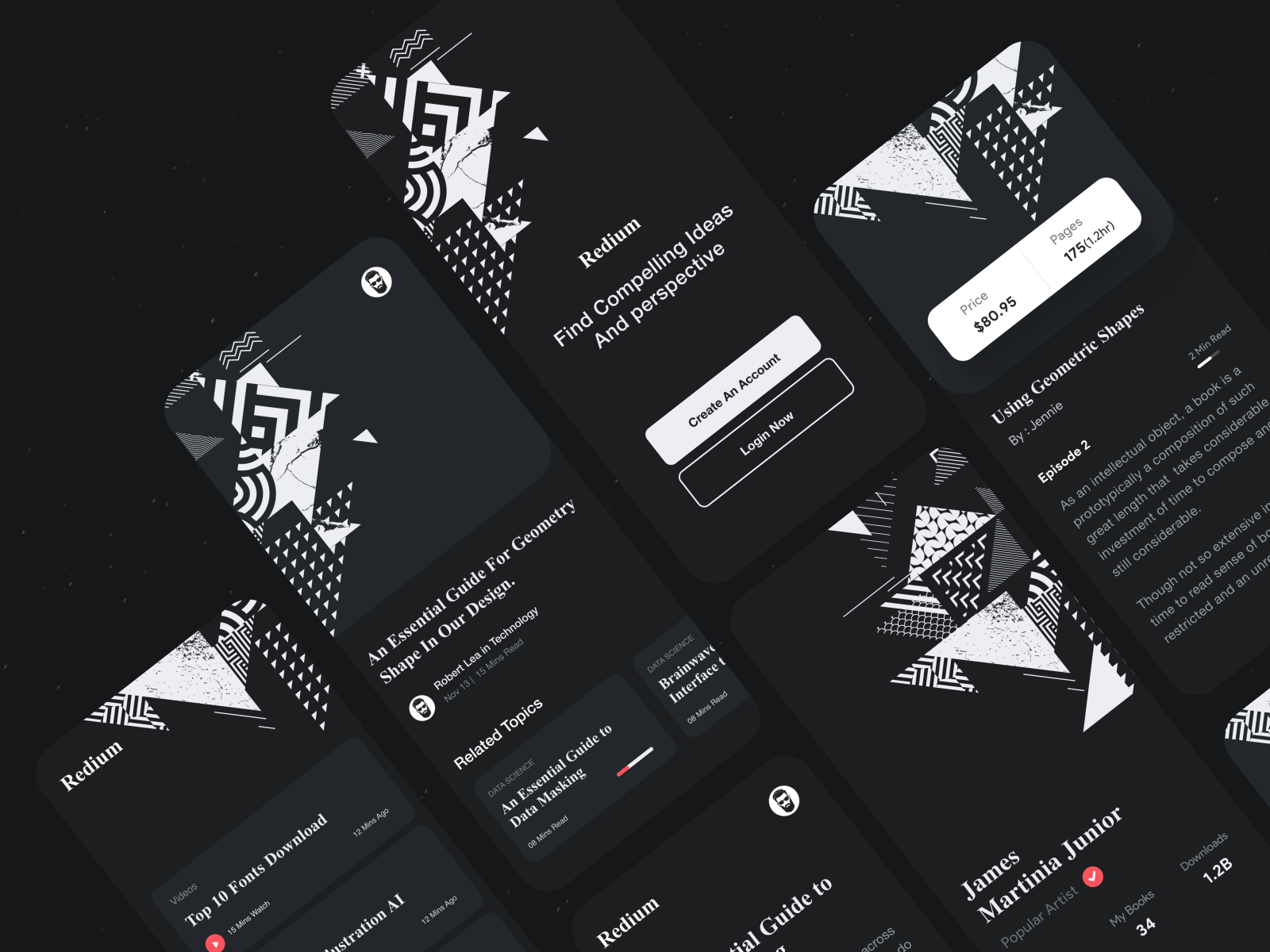
In The Spotlight The Principles Of Dark Ui Design Toptal Avoid saturated colors. use low saturation or slightly muted versions of your primary colors. desaturated colors in combination with dark (again, not black) backgrounds create a visually appealing and more importantly easy on the eyes ui. color saturation and primary color selection (900 50 are tonal variations). An important design element of good dark mode design is to leverage negative space. a dark theme can seem overbearing to users if not properly put together. a good designer will make full use of the negative space. embrace minimalist design with dark ui. it helps to make the page scannable and allows people more time to absorb information. 04 one blue slip. one blue slip is a great example of a minimalistic dark ui website with an authentic design. the dark background leads users’ focus to the central ui element and creates the atmosphere of mystery and opulence. from oneblueslip . Nov 30, 2023. 43. 1. the dark mode is a night friendly ui design style that predominantly features dimmed, dark, and grey color themes for all ui elements. this design style is considered to be “night friendly” because darker colors reflect less light. less light means less glare from the screen.

4 Useful Dark Ui Design Tips For Web Designers Site Munky 04 one blue slip. one blue slip is a great example of a minimalistic dark ui website with an authentic design. the dark background leads users’ focus to the central ui element and creates the atmosphere of mystery and opulence. from oneblueslip . Nov 30, 2023. 43. 1. the dark mode is a night friendly ui design style that predominantly features dimmed, dark, and grey color themes for all ui elements. this design style is considered to be “night friendly” because darker colors reflect less light. less light means less glare from the screen.

25 Dark Mode Ui Design Examples Easeout

25 Dark Mode Ui Design Examples Easeout

Comments are closed.