Custom Css For Billing Portal

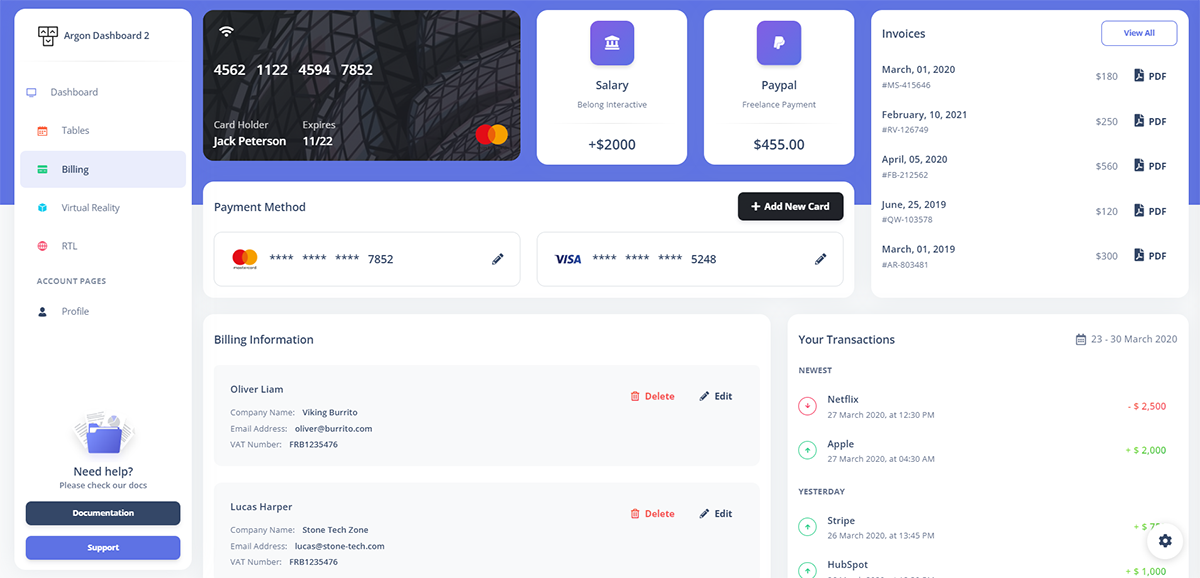
Custom Css For Billing Portal To add custom css, from your depositfix dashboard, click on settings > billing profile, scroll down to custom css, and add your code. example of custom billing profile css here . #df billing portal { font family: geneva; background color: #fff; } #df billing p. Use css properties to customize font, color, spacing, and more. we migrated to stripe elements in less than a day with a single developer. since then, we’ve seen a 6% increase in conversion at checkout. liam mclaney, cofounder, onjam. with stripe elements, we were able to instantly turn on ideal, bancontact, eps, and giropay.

Custom Css For Billing Portal You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. Custom css(optional): this field would allow you to add additional css if you would like to further customize the portal design options. using css you have the ability to change all color options needed as well as add additional styling to the embedded portal. features: change billing method: if enabled, this will allow customers to update. A portal session is the entry point into the customer portal. it provides a unique, temporary link to the portal. when a customer wants to manage their billing or invoicing, create a new portal session and redirect them to the session’s url. on your site, add a button that customers can click to enter the portal. Headline. enter an introductory text that the customer portal displays to your customers. you can only add one headline for each customer portal configuration. if you don’t enter anything, the customer portal displays this default text: “ { {your business name}} partners with stripe for simplified billing.”. yes.

Django Tailwind Css Starters And Templates A portal session is the entry point into the customer portal. it provides a unique, temporary link to the portal. when a customer wants to manage their billing or invoicing, create a new portal session and redirect them to the session’s url. on your site, add a button that customers can click to enter the portal. Headline. enter an introductory text that the customer portal displays to your customers. you can only add one headline for each customer portal configuration. if you don’t enter anything, the customer portal displays this default text: “ { {your business name}} partners with stripe for simplified billing.”. yes. A quick guide to using your custom css: go to admin > account settings > service desk rebranding >customize support portal. if your account has more than one workspace, navigate to admin > global settings > account settings > service desk rebranding >customize support portal. enter your own css to start styling your portal. In the custom css section, toggle the add custom css button to on. use this area to enter your custom css code. or, you can copy and paste the snippets below (if specified as custom login). for form css, navigate to forms and click the three dots to reveal the link embed section for the. click to 'add custom css' and then use the area below to.

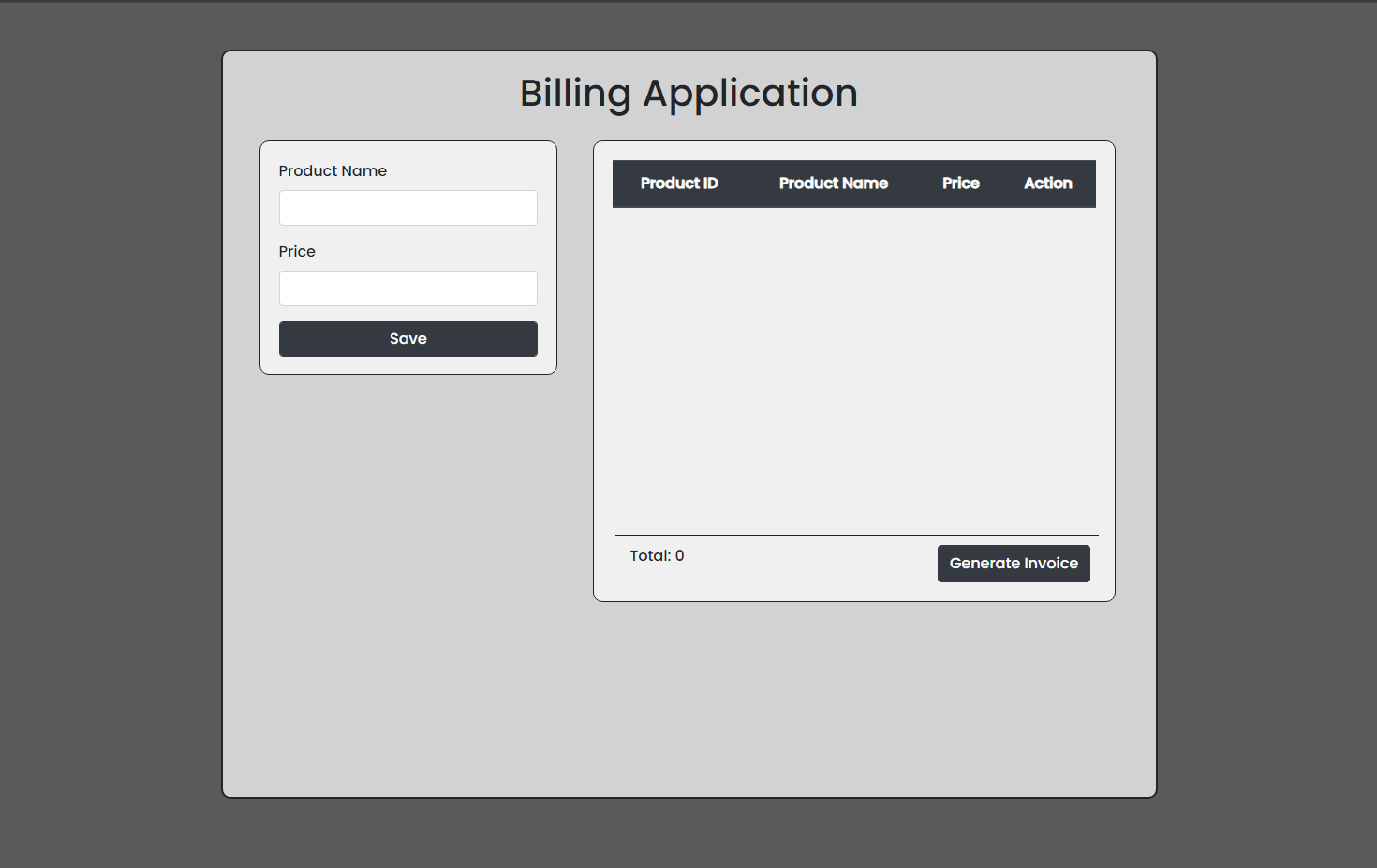
Billing Application Using Html Css And Javascript With Source Code A quick guide to using your custom css: go to admin > account settings > service desk rebranding >customize support portal. if your account has more than one workspace, navigate to admin > global settings > account settings > service desk rebranding >customize support portal. enter your own css to start styling your portal. In the custom css section, toggle the add custom css button to on. use this area to enter your custom css code. or, you can copy and paste the snippets below (if specified as custom login). for form css, navigate to forms and click the three dots to reveal the link embed section for the. click to 'add custom css' and then use the area below to.

How To Create Billing System Project In Html Css And Javascript

Comments are closed.