Custom Dialog In Flutter

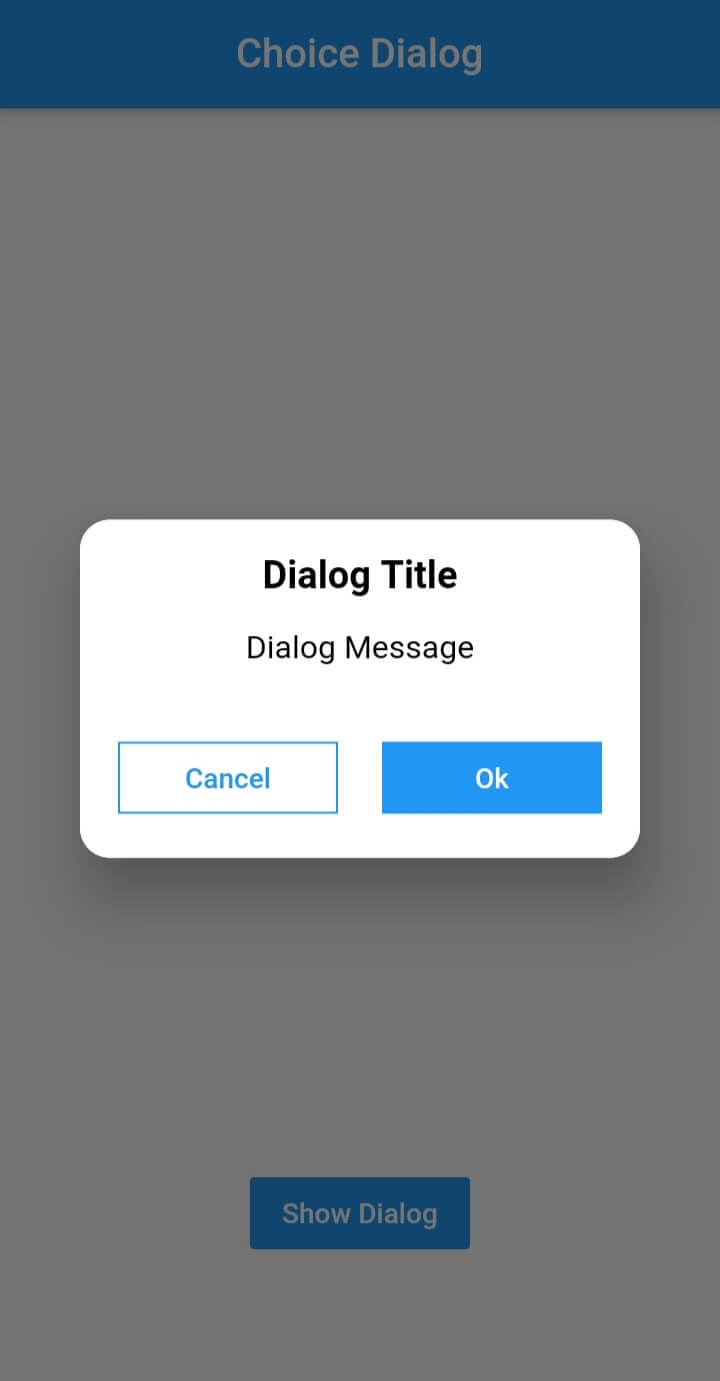
Creating Custom Dialogs In Flutter R Flutterdev We’ll be covering these aspects of dialogs in flutter: creating an alert dialog in flutter; applying action buttons to a dialog; closing and dismissing dialog; creating a custom dialog; creating a full screen dialog; creating an alert dialog in flutter. first of all, let’s create a simple dialog. Use dialog class which is a parent class to alertdialog class in flutter. dialog widget has a argument , "shape" which you can use to shape the edges of the dialog box. here is a code sample: dialog errordialog = dialog(. shape: roundedrectangleborder(borderradius: borderradius.circular(12.0)), this right here. child: container(.

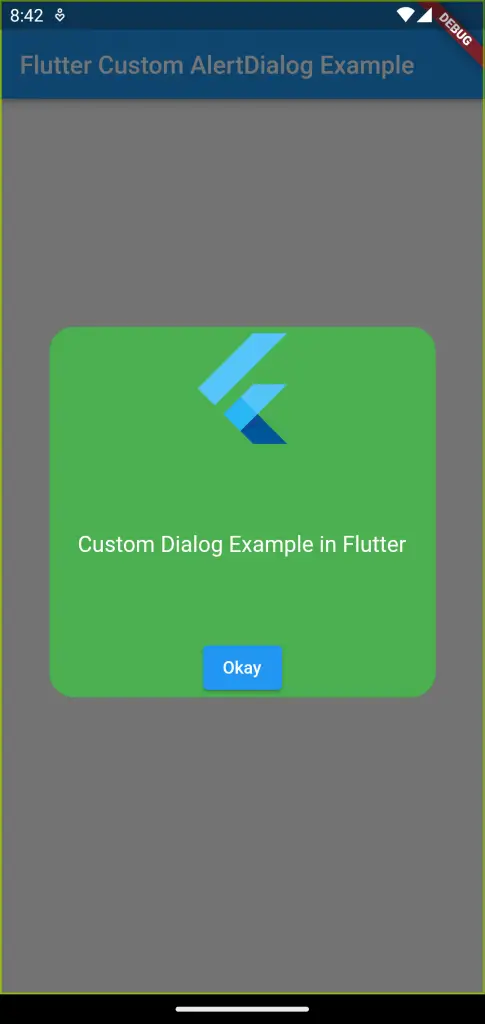
Create Custom Dialog In Flutter With Animation By Rohan Shrestha Images Displaying custom dialogs in your flutter applications are a vital element to include for creating a clean user experience in your app. to display our custom dialog, we are first going to set up a…. 🔔 basic dialogs 1. alertdialog. the alertdialog widget is the simplest form of dialog in flutter. it is used to: display important information; confirm user actions with a simple “ok” or. In this tutorial, we’ll walk you through the process of creating a custom dialog box in flutter, step by step. introduction. prerequisites. step 1: set up the project. step 2: implement the customdialogbox widget. step 3: customize the dialog box. step 4: customize the dialog box content. step 5: show the custom dialog box. In conclusion, flutter's dialog widget offers a powerful and flexible way to present information and interact with users. whether you're aiming for the simplicity of a basic dialog, the tailored experience of a custom dialog, or the familiarity of an ios style dialog, flutter provides the tools necessary to create these user interfaces easily.

How To Create Custom Dialog In Flutter Coding With Rashid In this tutorial, we’ll walk you through the process of creating a custom dialog box in flutter, step by step. introduction. prerequisites. step 1: set up the project. step 2: implement the customdialogbox widget. step 3: customize the dialog box. step 4: customize the dialog box content. step 5: show the custom dialog box. In conclusion, flutter's dialog widget offers a powerful and flexible way to present information and interact with users. whether you're aiming for the simplicity of a basic dialog, the tailored experience of a custom dialog, or the familiarity of an ios style dialog, flutter provides the tools necessary to create these user interfaces easily. Custom closeicon. custom background color for entire dialog. when stetted to false clicking ok or cancel button won't dismiss the dialog. you can pass custom navigator.pop function in the ondissmisscallback. if true, hitting enter key will act like pressing the ok button. flutter package to show beautiful dialogs (info,question,warning,success. In this flutter tutorial, let’s learn how to create a custom dialog. the alertdialog widget is made from the dialog class. hence, you can create a custom alert using dialog. it has various properties. because of that, you can customize dialog according to your requirements. the code snippet is given below.

Custom Dialog In Flutter Custom closeicon. custom background color for entire dialog. when stetted to false clicking ok or cancel button won't dismiss the dialog. you can pass custom navigator.pop function in the ondissmisscallback. if true, hitting enter key will act like pressing the ok button. flutter package to show beautiful dialogs (info,question,warning,success. In this flutter tutorial, let’s learn how to create a custom dialog. the alertdialog widget is made from the dialog class. hence, you can create a custom alert using dialog. it has various properties. because of that, you can customize dialog according to your requirements. the code snippet is given below.

How To Make Custom Dialog In Flutter Replace Your Boring Alertdialog

Easy Custom Alert Dialog In Flutter Speed Code Tutorial For

Comments are closed.