Dr Js Guide To Venn Diagrams

Dr J S Guide To Venn Diagrams Youtube Dr. j introduces venn diagrams and how these diagrams provide a visual illustration of the mathematical concepts of sets. he uses the diagrams to show the co. To lay out a simple diagram, just define the sets and their sizes along with the sizes of all the set intersections. the venndiagram object will calculate a layout that is proportional to the input sizes, and display it in the appropriate selection when called: const chart = venn.venndiagram(); d3.select('#venn').datum(sets).call(chart);.

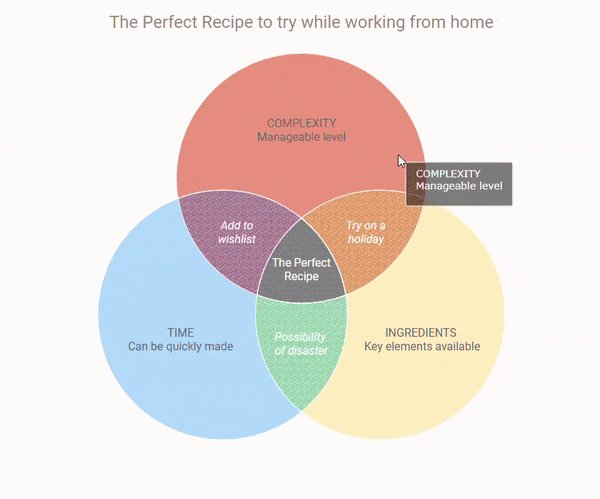
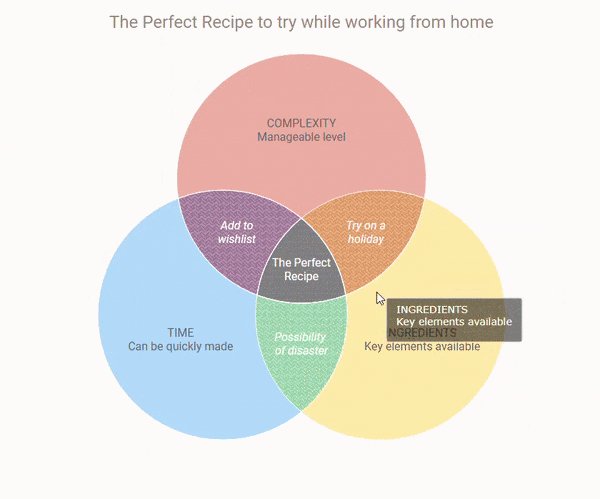
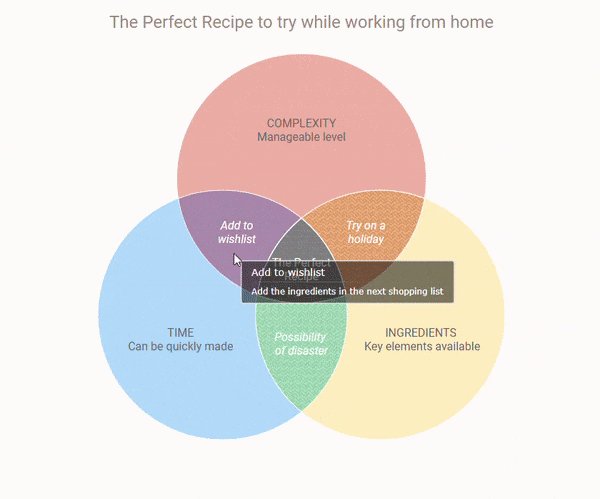
42 Interactive Venn Diagram Javascript Javascript Nerd Answer Euler diagrams are relaxed proportional venn diagrams such that the area of the circles and overlap try to fit the overlapping value. it is a relaxed in a way that is just approximates the proportions using a numerical optimization process. moreover, only one and two set overlaps are used for the computation. the library uses venn.js in the. This library depends on d3.js to display the venn diagrams. simple layout to lay out a simple diagram, just define the sets and their sizes along with the sizes of all the set intersections. Getting started | chartjs chart venn. chartjs chart venn. search k. home getting started examples api related plugins. chart.js module for charting venn diagrams with up to five sets. adding new chart type: venn and euler. I will show you how to make some quick customizations. all the changes will be consecutively pushed to the basic one. the final venn diagram example of the tutorial will look very similar to the original one. 1. disable the legend. the basic venn diagram built by this moment has a legend below the chart itself, created automatically.

How To Create Venn Diagram In Chart Js Youtube Getting started | chartjs chart venn. chartjs chart venn. search k. home getting started examples api related plugins. chart.js module for charting venn diagrams with up to five sets. adding new chart type: venn and euler. I will show you how to make some quick customizations. all the changes will be consecutively pushed to the basic one. the final venn diagram example of the tutorial will look very similar to the original one. 1. disable the legend. the basic venn diagram built by this moment has a legend below the chart itself, created automatically. Is there a sample on how to do venn diagram using d3.js? i know about the two samples: that are provided on d3 website. however they force me to calculate by myself the x.y position of the circles. i am hoping to feed just the data (circle sizes and overlap size) to a function chart and it should do the layout for me. Interactivenn is an interactive visualization tool for analyzing lists of elements using venn diagrams. the web tool supports up to six different sets. moreover, union operations between sets can be made. the union operations are reflected to the venn diagram. other interactions are also available, such as color changing and export diagram in.

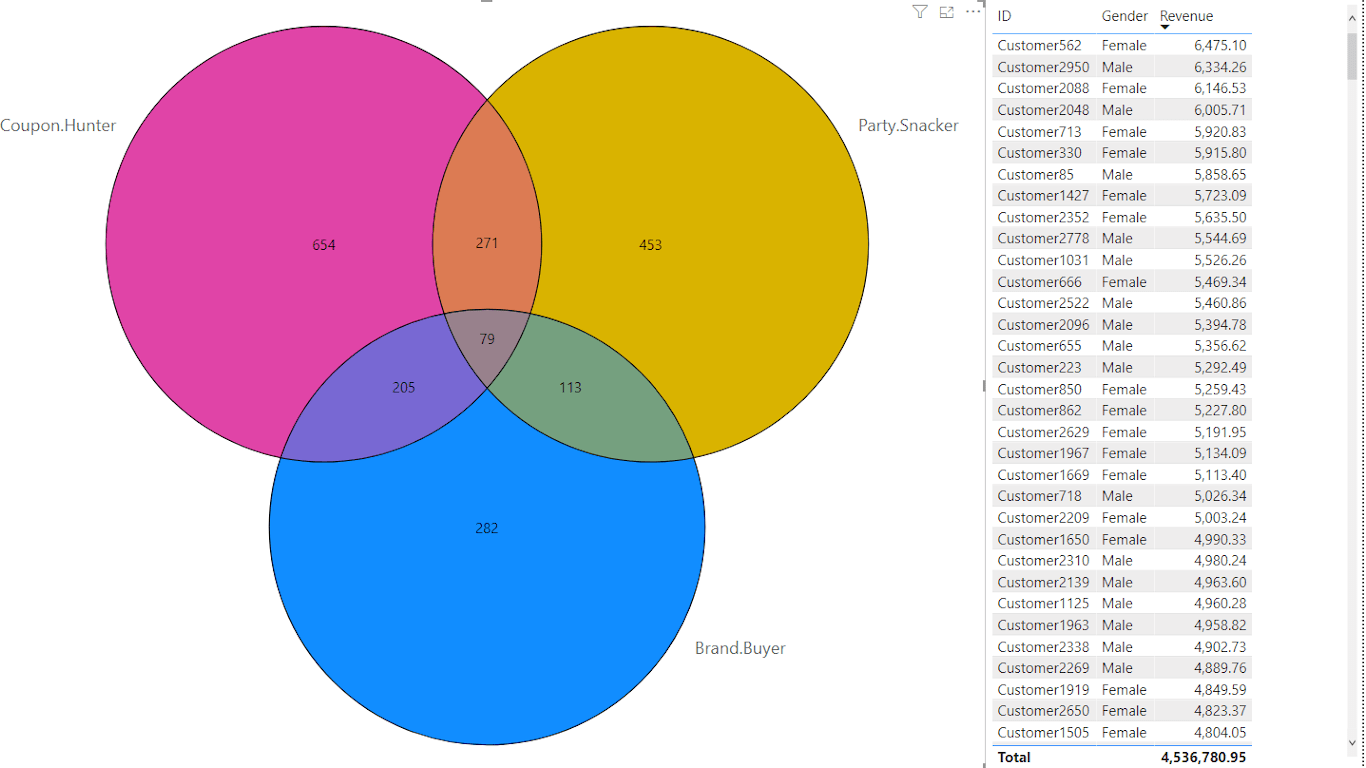
Venn Diagram And How To Create Such A Visualization Using Javascript Is there a sample on how to do venn diagram using d3.js? i know about the two samples: that are provided on d3 website. however they force me to calculate by myself the x.y position of the circles. i am hoping to feed just the data (circle sizes and overlap size) to a function chart and it should do the layout for me. Interactivenn is an interactive visualization tool for analyzing lists of elements using venn diagrams. the web tool supports up to six different sets. moreover, union operations between sets can be made. the union operations are reflected to the venn diagram. other interactions are also available, such as color changing and export diagram in.

Comments are closed.