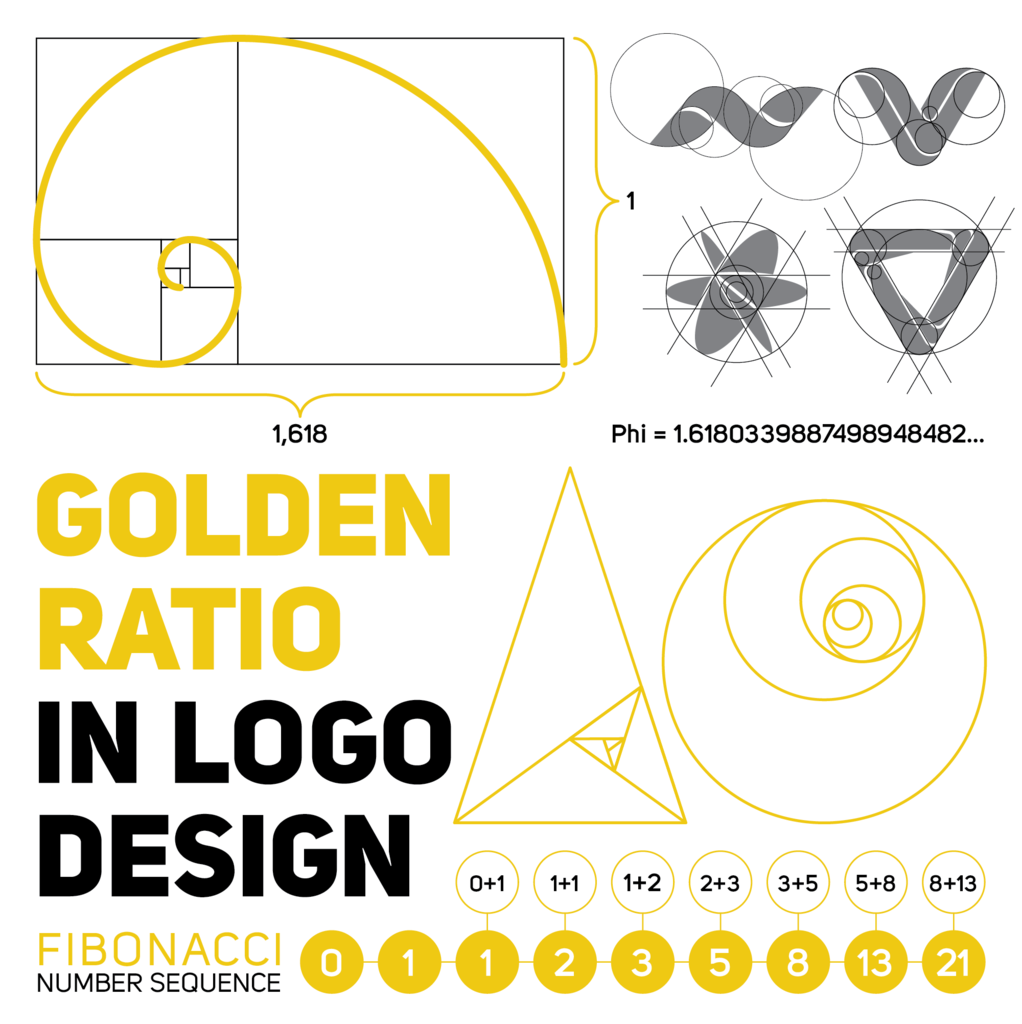
Golden Ratio The Secret To Success Of Your Logo Design Fibonacci

Golden Ratio The Secret To Success Of Your Logo Design Fibonacci The golden ratio, in general, is a number obtained by dividing larger quantities to the smaller one. larger quantity numerator is prominently a sum of two quantities, whereas smaller quantity denominator is a smaller single quantity. the value of the whole number is 1.618. the most familiar and easy way is to demonstrate through the fibonacci. Use the fibonacci sequence: start with a simple square and use the fibonacci sequence to create a spiral design that follows the golden ratio. divide your logo into thirds: divide your logo horizontally and vertically into thirds to create a balanced and visually appealing design. experiment with different shapes: try using.

Golden Ratio The Secret To Success Of Your Logo Design Fibonacci The golden ratio, often referred to as nature’s design blueprint, is a mathematical concept that has been used in art and design for centuries. it is a ratio of approximately 1.618, known as phi, which is considered visually pleasing to the human eye. the fibonacci sequence, a series of numbers in which each number is the sum of the two. As the numbers in the sequence progress, the ratio between them approaches a fascinating value: 1.618, known as the golden ratio. this ratio is seen as a universal symbol of balance and harmony, both in nature and in art. its application in design, especially logo design, creates images that the human brain processes more quickly and pleasantly. Here are a few handy tips: start with a perfect square: begin by creating a square that will act as the foundation for your logo. this will serve as the starting point for laying out the rest of your design elements. divide the square into thirds: use the golden ratio to divide your square into three equal parts both. However, when it comes to the practical application of the golden ratio in art and logo design, it can be helpful to understand the link between it and the fibonacci sequence. the fibonacci sequence comprises of numbers with each one equal to the sum of the two preceding numbers, beginning with zero and one, and—not surprisingly—expresses a.

Golden Ratio The Secret To Success Of Your Logo Design Fibonacci Here are a few handy tips: start with a perfect square: begin by creating a square that will act as the foundation for your logo. this will serve as the starting point for laying out the rest of your design elements. divide the square into thirds: use the golden ratio to divide your square into three equal parts both. However, when it comes to the practical application of the golden ratio in art and logo design, it can be helpful to understand the link between it and the fibonacci sequence. the fibonacci sequence comprises of numbers with each one equal to the sum of the two preceding numbers, beginning with zero and one, and—not surprisingly—expresses a. The golden ratio, represented by the greek letter phi (φ), is a mathematical ratio of 1.618. it’s closely linked to the fibonacci sequence, a series where each number is the sum of the two. Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px.

The Art Of Logo Design Use Fibonacci And The Golden Ratio The golden ratio, represented by the greek letter phi (φ), is a mathematical ratio of 1.618. it’s closely linked to the fibonacci sequence, a series where each number is the sum of the two. Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px.

The Golden Ratio In Design Examples Tips Osman Assem Digital Art

Comments are closed.