Height Chart Set 3 Height Chart Design Reference Chart

Height Chart Set 3 Height Chart Design Reference Chart An obvious solution is to have chart container auto adjust its height. we will do that by utilizing chart's "datavalidated" event, which kicks in at the moment when chart has finished processing its data. at that moment we already know precisely how many bars we have, so we can calculate our target height for the chart container. typescript es6. Two pictogram charts: the pictogram on the left showcases two smiley faces, a smaller “a”, and larger “b”. the pictogram on the right showcases the same “a” and “b” but also includes how many smaller “a” smiley faces would make up the larger “b”. while value b is only 3 fold more than a, the larger smiley faces lead the.

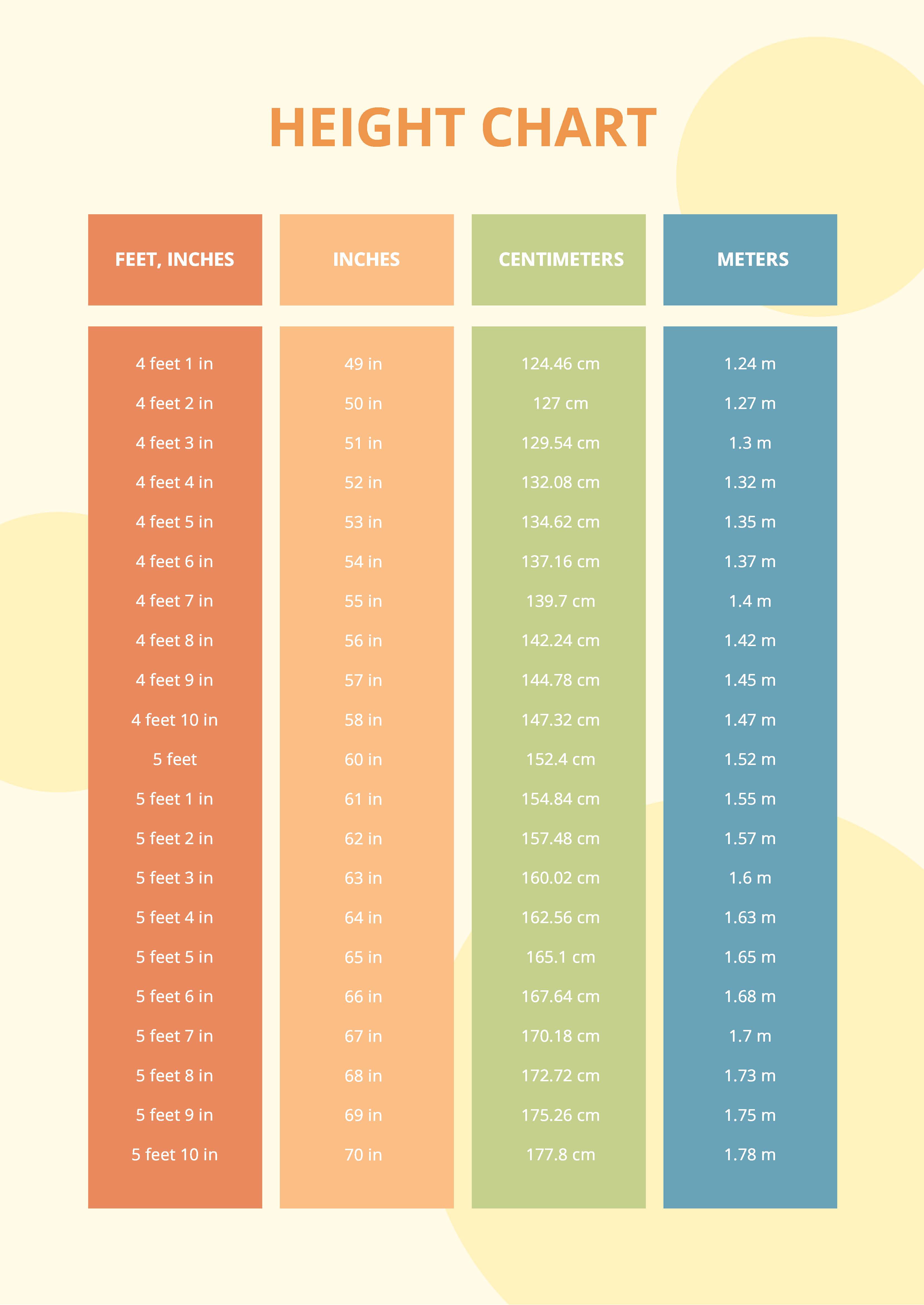
Printable Height Measurement Chart Canvas aspect ratio (i.e. width height, a value of 1 representing a square canvas). note that this option is ignored if the height is explicitly defined either as attribute or via the style. the default value varies by chart type; radial charts (doughnut, pie, polararea, radar) default to 1 and others default to 2. onresize: function: null. However, we can't always anticipate number of bars in our data, and therefore cannot hardcode the height of the chart container. the solution. an obvious solution is to have chart container auto adjust its height. we will do that by utilizing series' "datavalidated" event, which kicks in at the moment it has finished processing its data. Click the chart area of the 3 d chart that you want to change, or select chart area from the chart elements list under current selection on the format tab. keyboard shortcut you can, instead, click the chart area, and then press ctrl 1. continue with step 3. on the format chart area dialog, click 3 d rotation. First of all, the chart is not square. artworks’ width and height are equally important so we’d like to make the chart width equal to its height as well. by default, chart.js charts have the aspect ratio of either 1 (for all radial charts, e.g., a doughnut chart) or 2 (for all the rest). let’s modify the aspect ratio for our chart:.

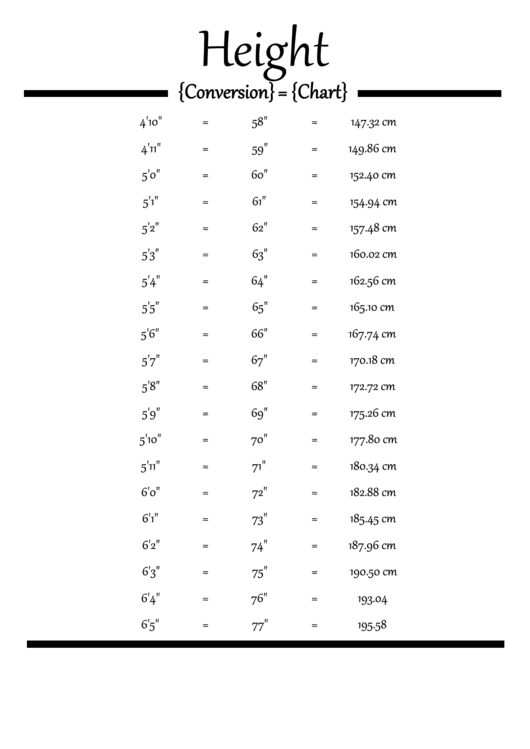
Metric Height Conversion Chart Pdf Template Net Click the chart area of the 3 d chart that you want to change, or select chart area from the chart elements list under current selection on the format tab. keyboard shortcut you can, instead, click the chart area, and then press ctrl 1. continue with step 3. on the format chart area dialog, click 3 d rotation. First of all, the chart is not square. artworks’ width and height are equally important so we’d like to make the chart width equal to its height as well. by default, chart.js charts have the aspect ratio of either 1 (for all radial charts, e.g., a doughnut chart) or 2 (for all the rest). let’s modify the aspect ratio for our chart:. Specify custom options for your chart by defining a javascript object with option name option value properties. use the option names listed in the chart's documentation. every chart's documentation lists a set of customizable options. for example, the options available for the pie chart include 'legend', 'title', and 'is3d'. Your first chart. with highcharts included in your webpage you are ready to create your first chart. we will start off by creating a simple bar chart. add a div in your webpage. give it an id and set a specific width and height which will be the width and height of your chart. <.

Height Measurement Conversion Chart Specify custom options for your chart by defining a javascript object with option name option value properties. use the option names listed in the chart's documentation. every chart's documentation lists a set of customizable options. for example, the options available for the pie chart include 'legend', 'title', and 'is3d'. Your first chart. with highcharts included in your webpage you are ready to create your first chart. we will start off by creating a simple bar chart. add a div in your webpage. give it an id and set a specific width and height which will be the width and height of your chart. <.

Comments are closed.