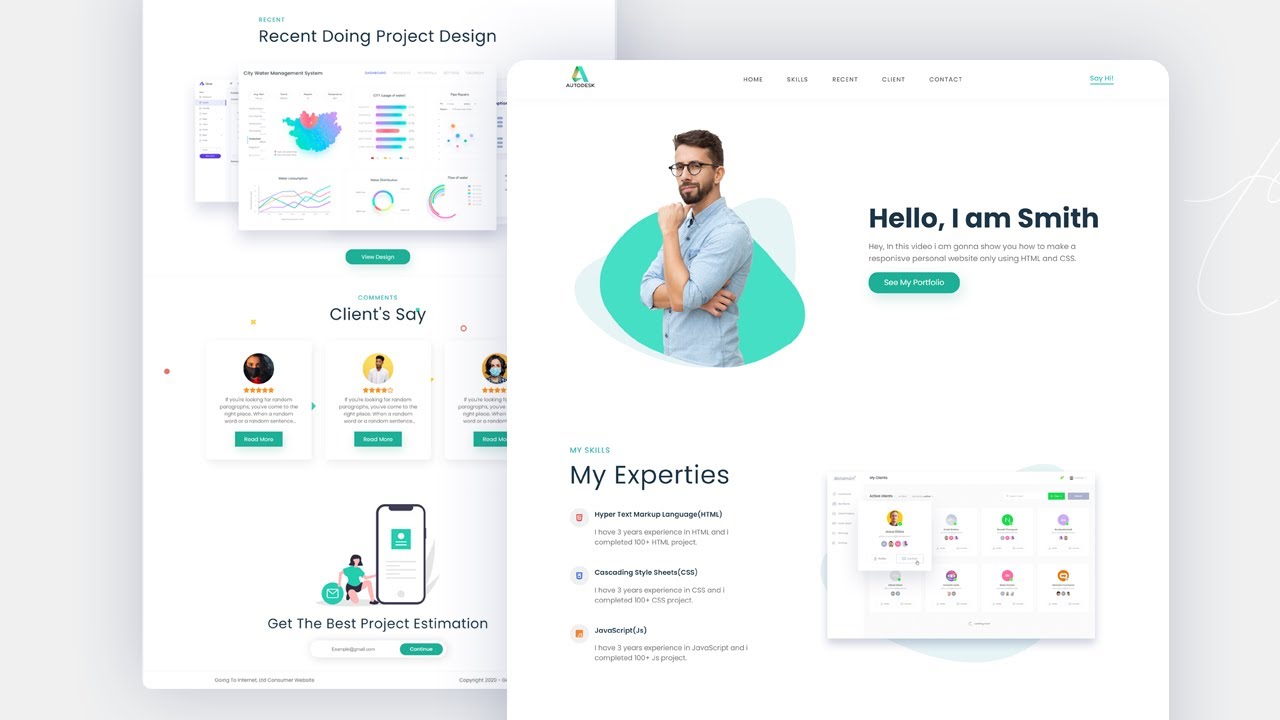
How To Build Your Own Website Responsive Personal Portfolio Website

How To Build Your Own Website Responsive Personal Portfolio Website With your own portfolio website, it's live on your own domain online. and people can easily find you when they search for your name on a search engine like google, provided you put the right things in place when it comes to seo. 2. a portfolio website is your online résumé. your portfolio website is like your online résumé. Step 2 (css code): once the basic html structure of the portfolio website is in place, the next step is to add styling to the portfolio website using css. css allows us to control the visual appearance of the website, including things like layout, color, and typography. next, we will create our css file.

Create A Responsive Personal Portfolio Website Using Html Css And Welcome to this comprehensive step by step tutorial on creating your own stunning personal portfolio website from scratch using html, css, and javascript. wh. We'll write all css in the style.css file and the javascript in the script.js file . in the index file, you can see the html boilerplate code with the bootstrap cdn, font awesome kit, and a link to the external style sheet and javascript. here, the script.js file is loaded after loading all the html code. This is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used. personal portfolio sites are consistent that need to be taken care of throughout your work. it gives a convenient way for potential clients to view your work while also letting you. Responsive personal portfolio website [source codes] to create this website (personal portfolio website), you need to create three files: html file, css file, and javascript file. after creating these files just paste the following codes into your file. first, create an html file with the name of index and paste the given codes in your.

How To Create A Responsive Personal Portfolio Website Only Using Html This is a fully responsive personal portfolio website for which i have used bootstrap 4 code. in addition, common html and css programming codes have been used. personal portfolio sites are consistent that need to be taken care of throughout your work. it gives a convenient way for potential clients to view your work while also letting you. Responsive personal portfolio website [source codes] to create this website (personal portfolio website), you need to create three files: html file, css file, and javascript file. after creating these files just paste the following codes into your file. first, create an html file with the name of index and paste the given codes in your. Finally, open your index file in a web browser to see your portfolio website in action. make sure everything looks and functions as expected. test it on different devices to ensure responsiveness. congratulations! you’ve now created a complete responsive personal portfolio website using html and css. 5. a personal portfolio landing page is like your very own online resume, but much cooler! it’s a website where you get to show off all your amazing work, skills, and experience in a super.

Build A Complete Personal Portfolio Website Using Only Html And Css Finally, open your index file in a web browser to see your portfolio website in action. make sure everything looks and functions as expected. test it on different devices to ensure responsiveness. congratulations! you’ve now created a complete responsive personal portfolio website using html and css. 5. a personal portfolio landing page is like your very own online resume, but much cooler! it’s a website where you get to show off all your amazing work, skills, and experience in a super.

Responsive Personal Portfolio Website In Html Css And Bootstrap

Comments are closed.