How To Create A Simple Vector Logo In Inkscape Decorative Logo

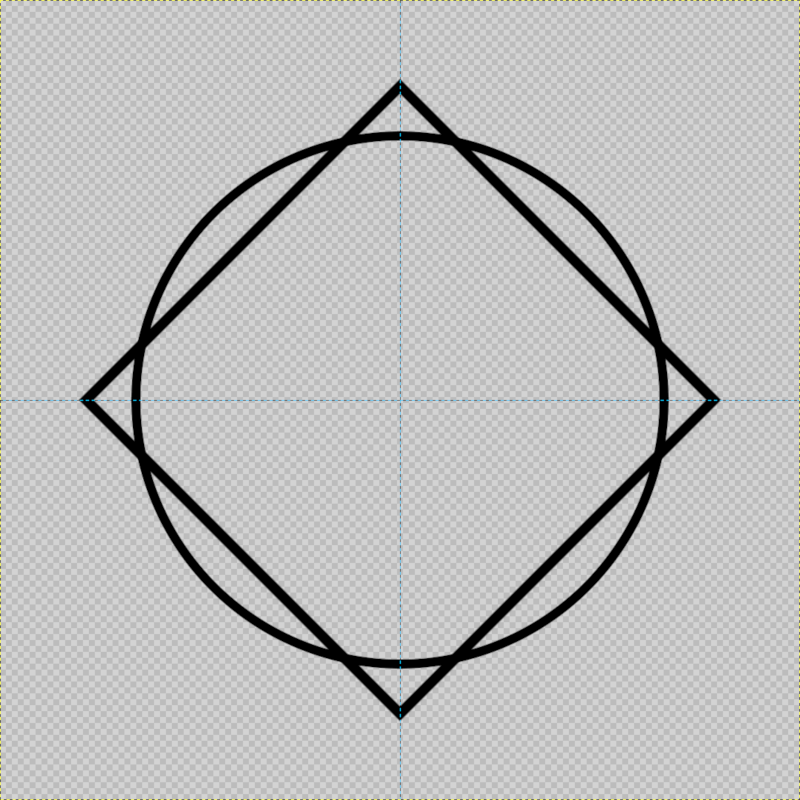
How To Create A Simple Vector Logo In Inkscape Decorative Logo In this #tutorial i will show you how to create a simple and beautiful vector #logo in #inkscape. we will see how to decorate a letter to transform it into a. Inkscape logo design tutorial. the first thing we’re going to do is create a series of perfectly round circles that overlap with each other. the intersection area (indicted in red in the image below) will make up the shape of the logo design. we’re going to pay special attention to the spacing between the 3 circles because if it’s not.

Inkscape Tutorials How To Make Simple Logo Design Using Inkscape Yep you read that right. for my first ever inkscape tutorial, i'll be showing you how to design a professional vector logo. you'll use a variety of tools t. Not the best for a logo. to give any shape a color, select it, and then choose the color you want it to have. it’s as easy as it sounds, at least when you know which button does what. click on the first of the available tools, which shows an arrow, or press f1 on the keyboard. this is the selection tool. For business queries, you can contact me atinfo@theroyallogos download moose image : drive.google file d 1bzekmkfrelitf6zst8 hjp mxmzhdpc vie. A. create the layers. first, create four layers using the layers dialog (layer > layers). name the layers, from bottom to top, like so: triangle, level 1, level 2, level 3. this will help us organize our work and deal with the complexity of the design as we move forward. create layers. using inkscape’s layers dialog. b.

Create Vector Logo In Inkscape Kuose For business queries, you can contact me atinfo@theroyallogos download moose image : drive.google file d 1bzekmkfrelitf6zst8 hjp mxmzhdpc vie. A. create the layers. first, create four layers using the layers dialog (layer > layers). name the layers, from bottom to top, like so: triangle, level 1, level 2, level 3. this will help us organize our work and deal with the complexity of the design as we move forward. create layers. using inkscape’s layers dialog. b. To follow along with the tutorial you will need to download and install a couple of fonts: brittanic london. montserrat. make sure to install them before launching inkscape, otherwise they won’t be indexed. if you just want to download a copy of the logo template then you can do so here: download logo template. Yep – you read that right. for my first ever inkscape tutorial, i’ll be showing you how to design a professional vector logo. you’ll use a variety of tools to create the final design, including the rectangle tool, circle or ellipse tool, bezier curves tool, and text tool. this tutorial is for graphic designers, and is for beginner.

Inkscape Logo Design Tutorial To follow along with the tutorial you will need to download and install a couple of fonts: brittanic london. montserrat. make sure to install them before launching inkscape, otherwise they won’t be indexed. if you just want to download a copy of the logo template then you can do so here: download logo template. Yep – you read that right. for my first ever inkscape tutorial, i’ll be showing you how to design a professional vector logo. you’ll use a variety of tools to create the final design, including the rectangle tool, circle or ellipse tool, bezier curves tool, and text tool. this tutorial is for graphic designers, and is for beginner.

Create Vector Logo In Inkscape Posaaccess

Create Vector Logo In Inkscape Aselevel

Comments are closed.