How To Create An Impressive Custom Dialog In Under 5 Minutes With Flutter

How To Create An Impressive Custom Dialog In Under 5 Minutes With In this video, we'll show you how to create an impressive pop up in just 5 minutes!are you looking for a quick and easy way to spruce up your webpages? then. Gluten free genie intro popup. there are a couple of elements in this example to keep a note of. [1] when the user clicks the continue button it’s important that we pop the dialog as seen in the.

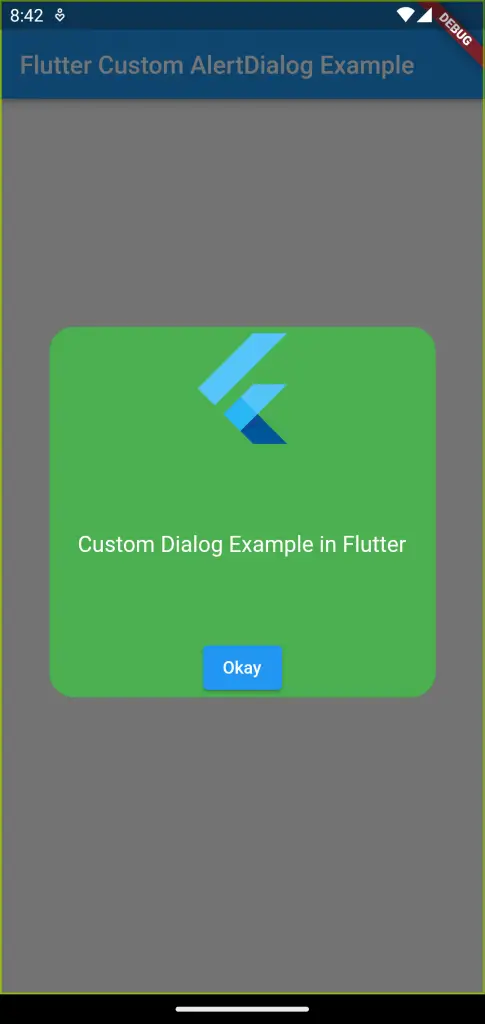
Creating Custom Dialogs In Flutter R Flutterdev Because dialogs are essential to mobile applications, flutter facilitates alert and full screen dialogs and also gives you the option to create custom dialogs. we’ll be covering these aspects of dialogs in flutter: creating an alert dialog in flutter; applying action buttons to a dialog; closing and dismissing dialog; creating a custom dialog. In this tutorial, we’ll walk you through the process of creating a custom dialog box in flutter, step by step. introduction. prerequisites. step 1: set up the project. step 2: implement the customdialogbox widget. step 3: customize the dialog box. step 4: customize the dialog box content. step 5: show the custom dialog box. Use dialog class which is a parent class to alertdialog class in flutter. dialog widget has a argument , "shape" which you can use to shape the edges of the dialog box. here is a code sample: dialog errordialog = dialog(. shape: roundedrectangleborder(borderradius: borderradius.circular(12.0)), this right here. child: container(. 5. datepickerdialog. the datetimepicker dialog in flutter is a dialog that lets users choose a specific date. it comes with a pre designed dialog box that makes it easy for users to pick the date they want. to showcase its full potential i created a separate artcile for it: how to display and customize date pickers in flutter. conclusion.

How To Create Custom Dialog In Flutter Coding With Rashid Use dialog class which is a parent class to alertdialog class in flutter. dialog widget has a argument , "shape" which you can use to shape the edges of the dialog box. here is a code sample: dialog errordialog = dialog(. shape: roundedrectangleborder(borderradius: borderradius.circular(12.0)), this right here. child: container(. 5. datepickerdialog. the datetimepicker dialog in flutter is a dialog that lets users choose a specific date. it comes with a pre designed dialog box that makes it easy for users to pick the date they want. to showcase its full potential i created a separate artcile for it: how to display and customize date pickers in flutter. conclusion. It looks so simple, but it gets tricky when we try to make the circle peek out the card. the obvious widgets used in the image are, text for heading and description. raisedbutton for button. In this flutter tutorial, let’s learn how to create a custom dialog. the alertdialog widget is made from the dialog class. hence, you can create a custom alert using dialog. it has various properties. because of that, you can customize dialog according to your requirements. the code snippet is given below.

How To Make Custom Dialog In Flutter Replace Your Boring Alertdialog It looks so simple, but it gets tricky when we try to make the circle peek out the card. the obvious widgets used in the image are, text for heading and description. raisedbutton for button. In this flutter tutorial, let’s learn how to create a custom dialog. the alertdialog widget is made from the dialog class. hence, you can create a custom alert using dialog. it has various properties. because of that, you can customize dialog according to your requirements. the code snippet is given below.

How To Create A Custom Dialog In Flutter Flutter Code Example Cds Lol

Comments are closed.