How To Make Login Registration Form Using React Js Sign In And Sign Up Page In React Js

How To Make Sign In Sign Up Form Using React Js Reactjs Login We will be building a basic registration and login page in react. step 1: create a react application by using the below commands. npx create react app shopping cart. step 2: cd into the project folder. cd shopping cart. project structure: the project structure will look like the following. Here, we have created a component named registration inside the folder named, components which is in the src folder. after importing this registration component in app.js, import react, { usestate, useeffect } from "react"; import { route, routes } from "react router dom"; import login from ". components login";.

Create Simple Login Form With React Js Code Daretopro Setup react login and registration project. open cmd at the folder you want to save project folder, run command: npx create react app react hooks login registration. add react router – run the command: npm install react router dom or: yarn add react router dom – open src index.js and wrap app component by browserrouter object. For more info on slices and the redux toolkit see redux toolkit.js.org. forms built with react hook form library. the forms in the example is built with react hook form a library for building, validating and handling forms in react using react hooks. i've been using it for my react projects for the last couple of years, i think it's. There is no need to edit the code for the form parts from here on, all other changes are to the config like fields array. 2. building the login form. to build the parts of the login form, you add to the fields array. here, we only need to use the text field, checkbox group, display text and custom components. Let's start by creating a new react application using create react app. open your terminal and run the following command; this command will create a new react project named "react login form". once the project is created, navigate to the project directory; now you can open the project in your favourite code editor.

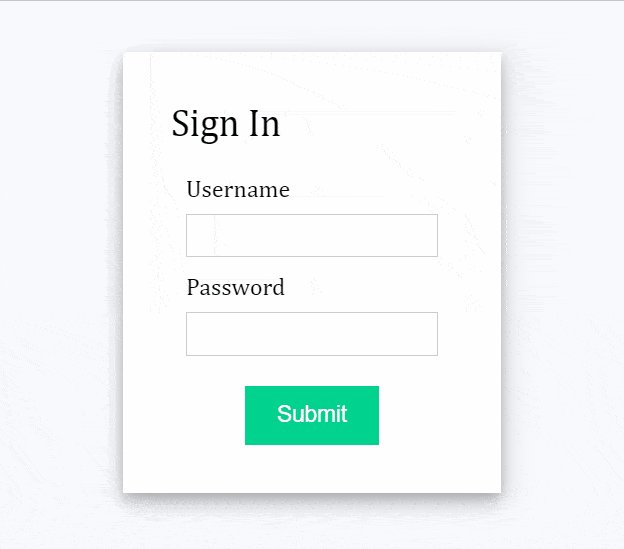
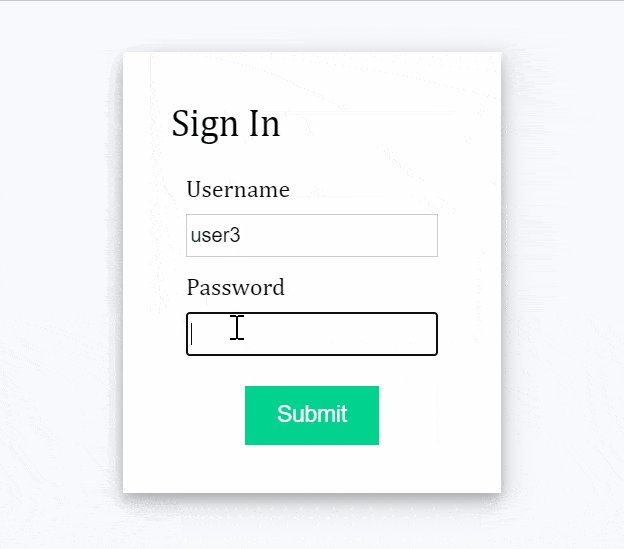
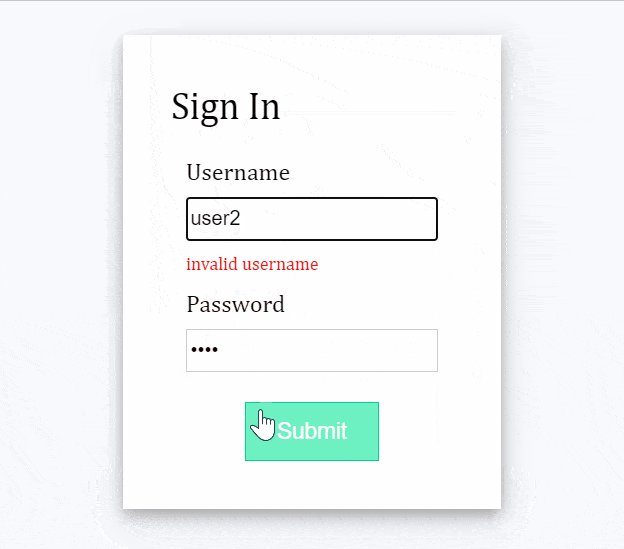
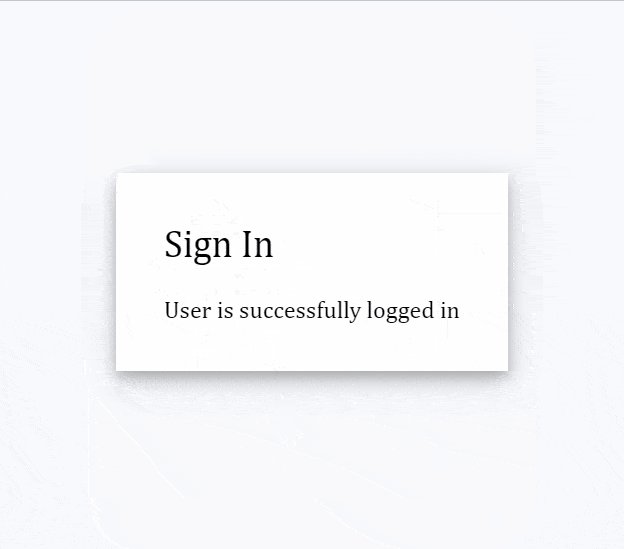
Login Registration Form In React Js Youtube There is no need to edit the code for the form parts from here on, all other changes are to the config like fields array. 2. building the login form. to build the parts of the login form, you add to the fields array. here, we only need to use the text field, checkbox group, display text and custom components. Let's start by creating a new react application using create react app. open your terminal and run the following command; this command will create a new react project named "react login form". once the project is created, navigate to the project directory; now you can open the project in your favourite code editor. For the login class component, it renders a basic container and a form the style will be contained in login style.scss. we also need to put the register.jsx. * register.jsx * . import react from. React hooks. approach: to develop a user registration form in react js, we will use the html form and input tags to get the user input. store these values with the onchange method in the usestate hook variables. add the validations for input fields when the form is submitted using the submit button. style the registration form using css classes.

Comments are closed.