Inkscape Logos Lpoperu

Inkscape Logos Lpoperu #inkscape logos how to; the name is pretty straightforward in suggesting what should be depicted in the logo a panda and a beehive, so that’s what i designed. this design was meant for a saas business. the client ended up not using this design, so it’s available for sale if interested. i created an emblem style design with a text banner. 0.92 beginner graphic design inkscape inkscape logo learn inkscape vector design vector graphics vector icons vector logo vector tutorial video kuddlykerry wrote 2020 10 10 :.

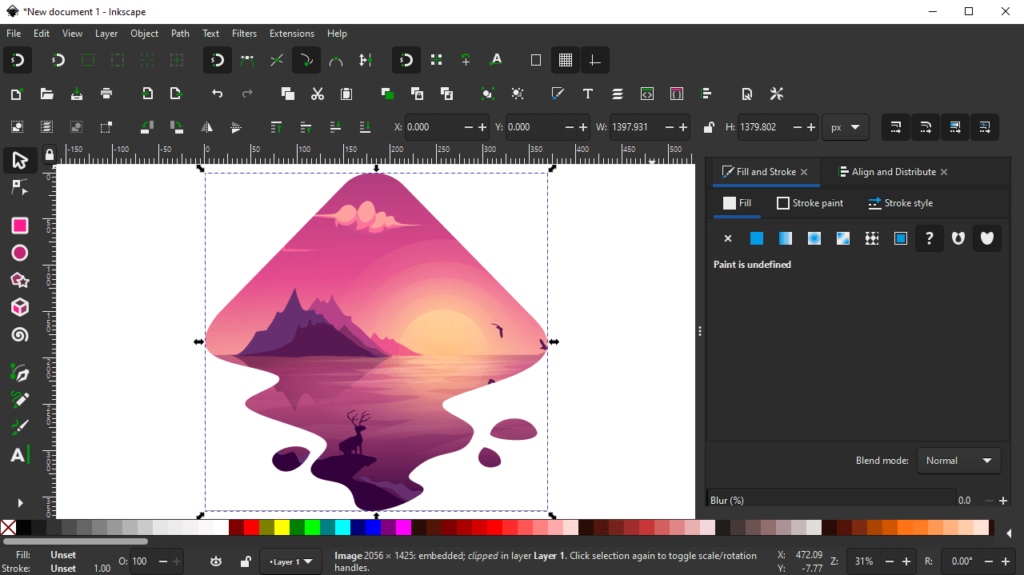
Inkscape Logos Lpoperu Inkscape logo design tutorial. the first thing we’re going to do is create a series of perfectly round circles that overlap with each other. the intersection area (indicted in red in the image below) will make up the shape of the logo design. we’re going to pay special attention to the spacing between the 3 circles because if it’s not. Infinite loop icon. design a vector infinite loop logo using inkscape. this tutorial is for inkscape version 0.92 and is intended to teach beginners how to use the software. inkscape is a great free alternative to illustrator and corel draw. A. create the layers. first, create four layers using the layers dialog (layer > layers). name the layers, from bottom to top, like so: triangle, level 1, level 2, level 3. this will help us organize our work and deal with the complexity of the design as we move forward. create layers using inkscape’s layers dialog. b. Each logo was designed with my vector graphics software of choice — inkscape. 1. citytour1. this logo is for a guided walking tour in new york city. the design was inspired by the lettering and style of the signs on the subways. the walking figure in the bottom right of the icon was inspired by the stop walk street signals, which is a perfect.

Inkscape Logo Proposal By Elio Qoshi On Dribbble A. create the layers. first, create four layers using the layers dialog (layer > layers). name the layers, from bottom to top, like so: triangle, level 1, level 2, level 3. this will help us organize our work and deal with the complexity of the design as we move forward. create layers using inkscape’s layers dialog. b. Each logo was designed with my vector graphics software of choice — inkscape. 1. citytour1. this logo is for a guided walking tour in new york city. the design was inspired by the lettering and style of the signs on the subways. the walking figure in the bottom right of the icon was inspired by the stop walk street signals, which is a perfect. In this tutorial i'll be demonstrating how you can use inkscape to turn an image into a logo design that can be printed on tee shirts or used in any other wa. By: nick saporito. february 19, 2024. learn how to use spiro paths in inkscape to create these decorative ornaments that can be made into elegant logo and monogram designs.the secret to making these paths look fluid and natural is knowing which mode to use for the pen tool (i have an in depth lesson on the pen tool here.) the spiro setting….

Inkscape Logos Lpoperu In this tutorial i'll be demonstrating how you can use inkscape to turn an image into a logo design that can be printed on tee shirts or used in any other wa. By: nick saporito. february 19, 2024. learn how to use spiro paths in inkscape to create these decorative ornaments that can be made into elegant logo and monogram designs.the secret to making these paths look fluid and natural is knowing which mode to use for the pen tool (i have an in depth lesson on the pen tool here.) the spiro setting….

Inkscape Logo

Inkscape Logo 1 Png E Vetor Download De Logo

Comments are closed.