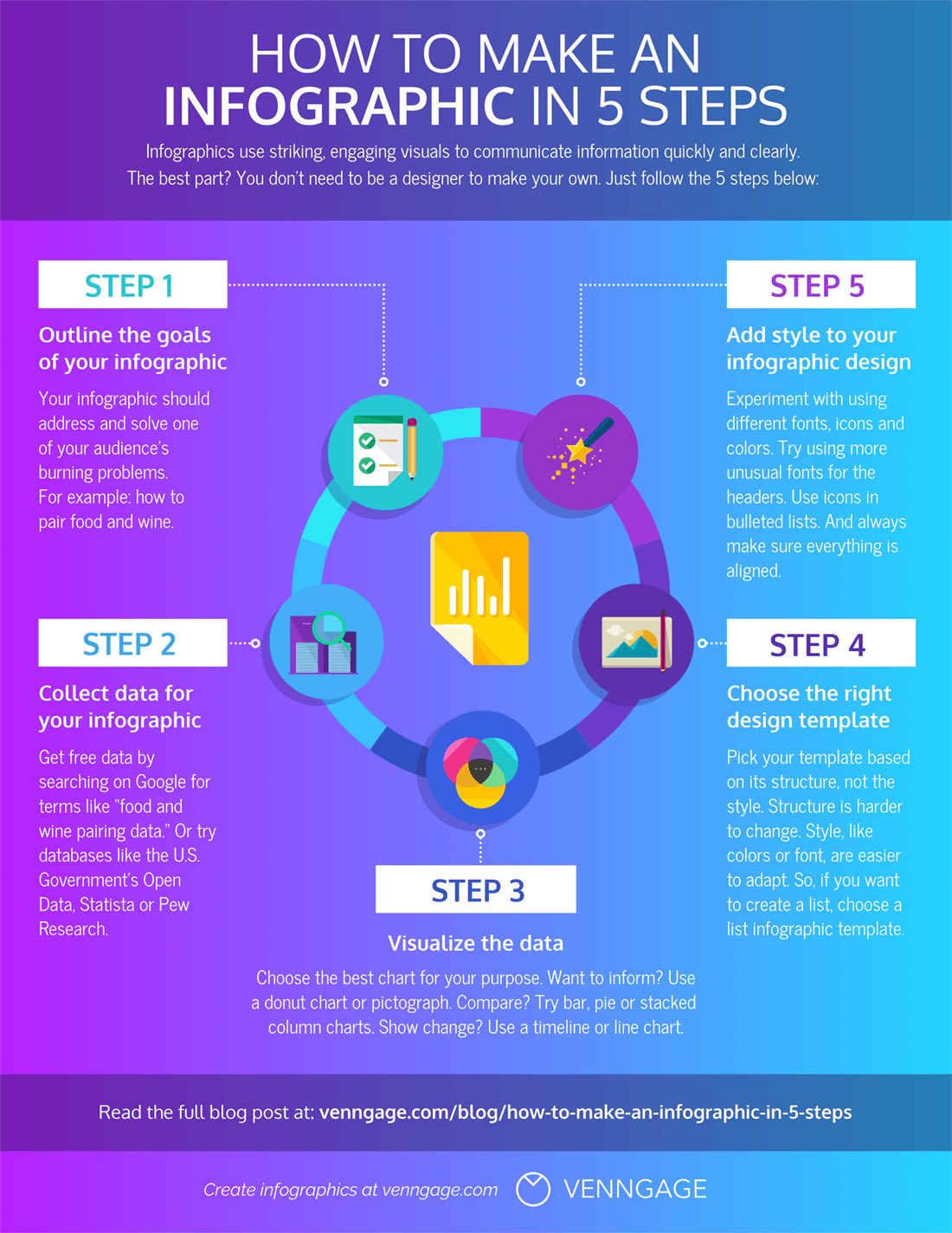
Step By Step Infographic Making Process Template Venngage

Step By Step Infographic Making Process Template Venngage Click create to get started with this step by step infographic template. in the editor, you can customize everything you see, from font styles, icon styles, color palette and the content itself. first, add your content. you can stick with the template’s default font or change it in the editor top panel. if you need to add new sections, select. Create this infographic template 9 step infographic templates. some step infographics offer so much good information that the best way to design them is to split the process, phases or stages into two or more columns. in the case of the step infographic below, the nine phases are arranged into two columns, and color coding helps the reader along.

5 Marketing Campaign Process Infographic Template Venngage Template details. design style modern. colors light. size custom (816 x 1650 px) file type png, pdf, powerpoint. plan free. a step by step infographic is a graphic that shows how to do something in a series of steps. they help make complex topics easier to understand, and they can be used in a variety of contexts. 1. save pdf. favorite. create professional quality infographics for presentations like a pro! this instructable will teach you how to make infographics like a pro using the venngage tool, simplifying complicated data into formats that everyone can comprehend. the graphics will be eye catching and packed with useful information. You can also easily edit or add new steps to make your infographic interactive. we use essential cookies to make venngage work. by clicking “accept all cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts. At venngage, we know this, which is why we’ve made creating infographics for your marketing that much easier. venngage offers a host of customizable infographic templates, among other design templates that you can use for your visual content marketing. in this guide, we will outline the steps you need to follow to create an infographic on.

10 Simple Infographic Templates For Beginners Venngage You can also easily edit or add new steps to make your infographic interactive. we use essential cookies to make venngage work. by clicking “accept all cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts. At venngage, we know this, which is why we’ve made creating infographics for your marketing that much easier. venngage offers a host of customizable infographic templates, among other design templates that you can use for your visual content marketing. in this guide, we will outline the steps you need to follow to create an infographic on. 1. visualize the flow. the foundation of your process infographic is the visual flow showing the user how to navigate from one step to the next. common flow elements include: arrows: use arrows to clearly point the way from one step to another. vary the color or style to indicate different paths. Step 2: add your information. one of the first things i typically do is change the title at the top of the infographic so that it reflects what i’m creating. next, i changed the icons to fit my needs. to do so, i first needed to ungroup the objects that mad it up: two stacked circles and the icon itself.

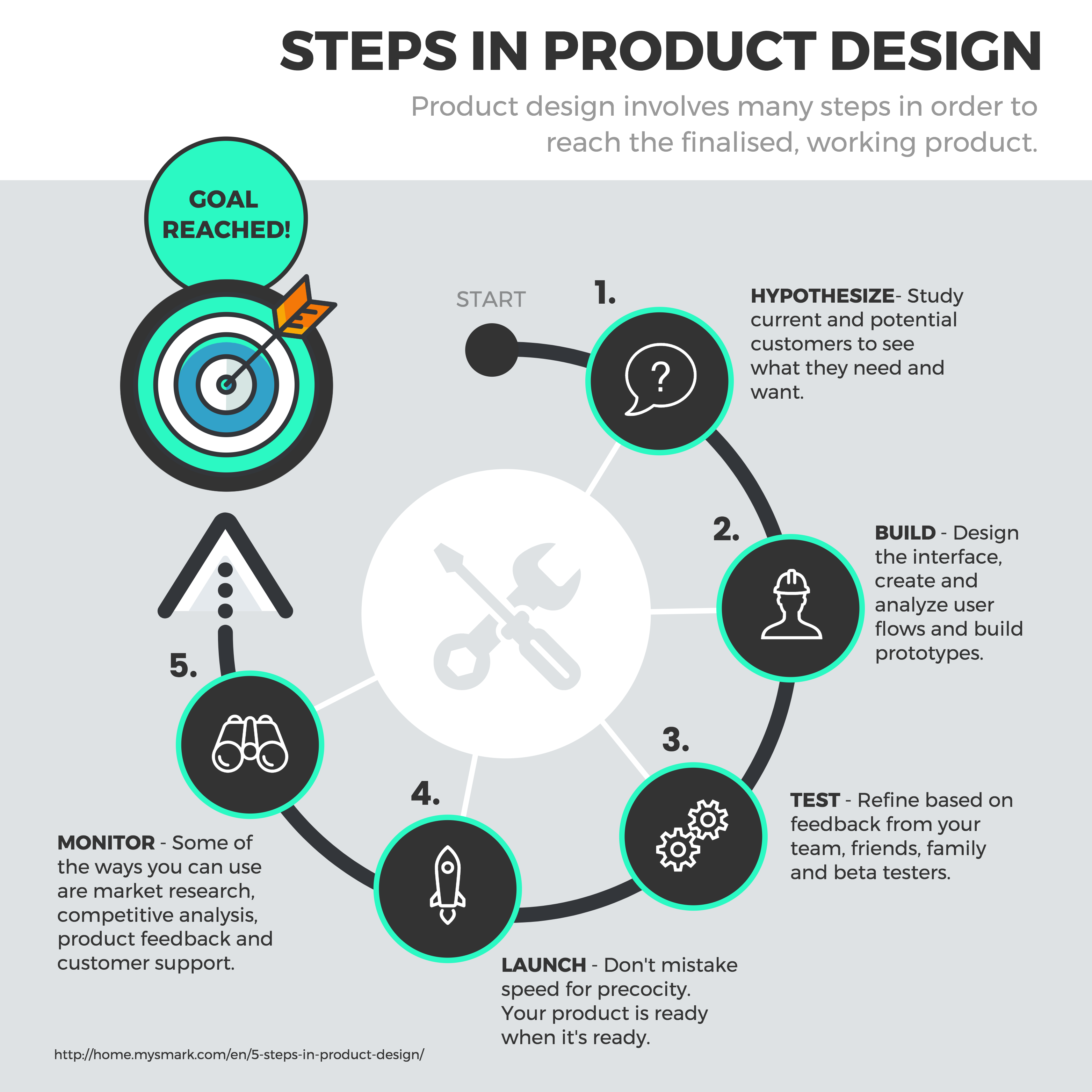
28 Process Infographic Examples With Design Tips Venngage 1. visualize the flow. the foundation of your process infographic is the visual flow showing the user how to navigate from one step to the next. common flow elements include: arrows: use arrows to clearly point the way from one step to another. vary the color or style to indicate different paths. Step 2: add your information. one of the first things i typically do is change the title at the top of the infographic so that it reflects what i’m creating. next, i changed the icons to fit my needs. to do so, i first needed to ungroup the objects that mad it up: two stacked circles and the icon itself.

Comments are closed.