What Is Responsive Website Design

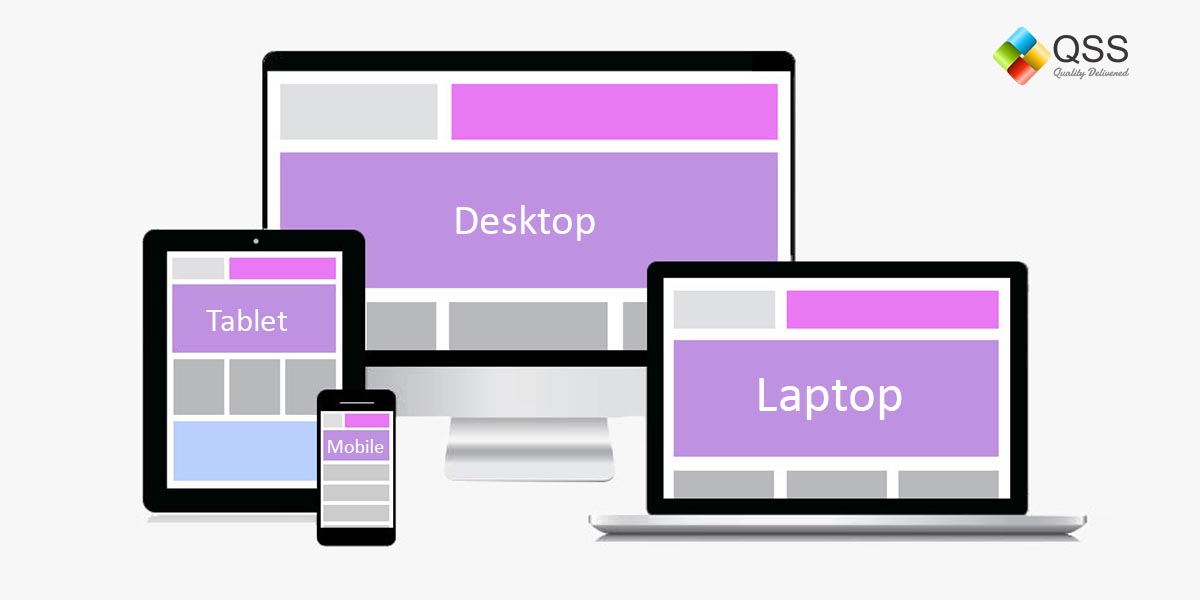
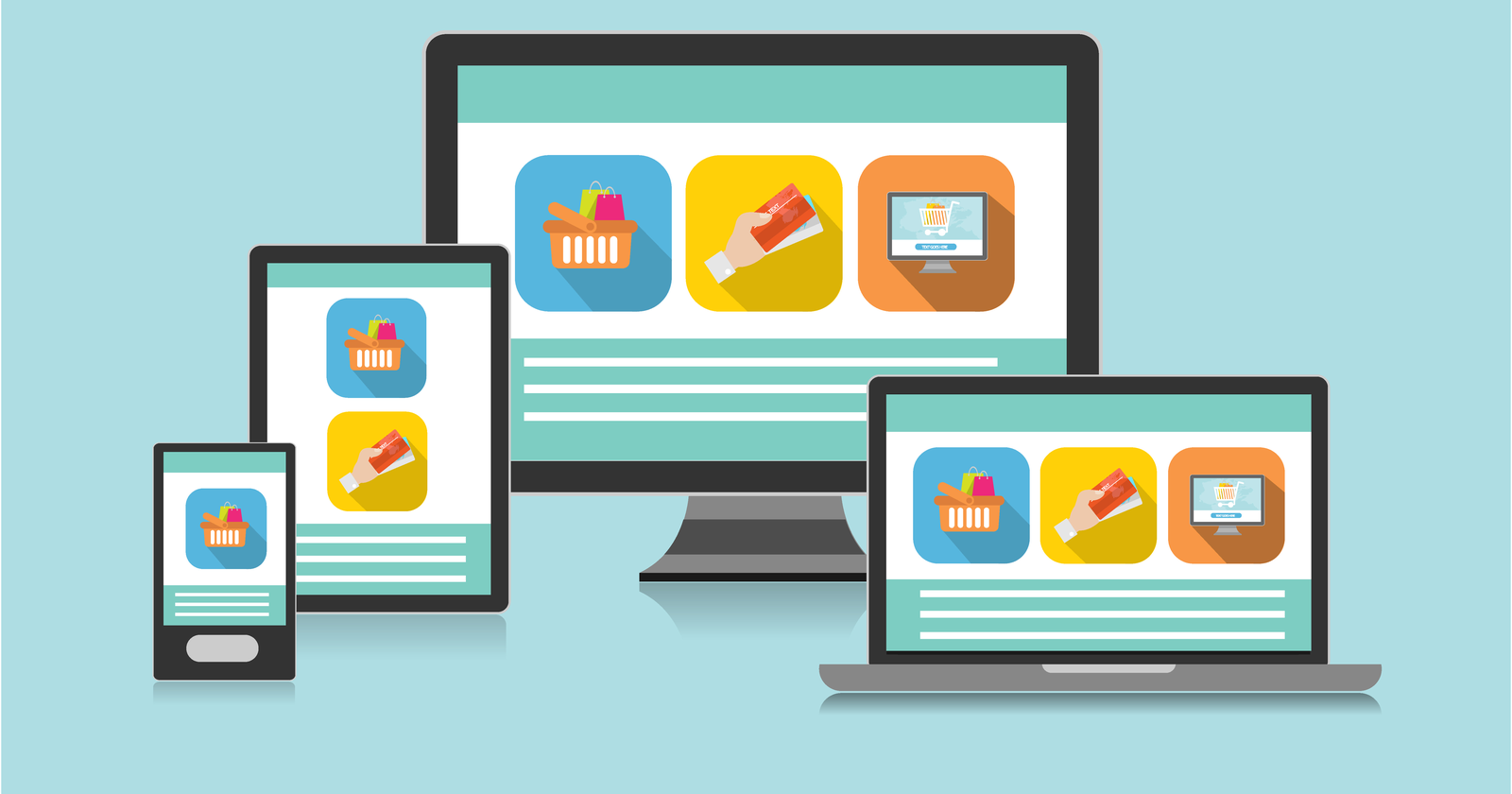
What Is Responsive Web Design Infographic Visualistan Responsive web design (rwd) refers to designing websites to adapt to a user's device. the goal is for a website to retain its optimal usability and appearance regardless of the device it's displayed on. responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms. Responsive web design, or rwd, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. responsive web design isn't a separate technology — it is an approach. it is a term used to describe a set of best.

What Is A Responsive Web Design Understanding The Basics Blue Responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. responsiveness is possible thanks to media queries, allowing the design to adjust automatically to the browser space to ensure content consistency across devices, and design elements. 1. css and html. the foundation of responsive design is the combination of html and css, two languages that control the content and layout of a page in any given web browser. html vs css (image source: codingdojo ) html mainly controls the structure, elements, and content of a webpage. Responsive web design refers to a web design approach that enables your website content to “respond” to and adapt to the screen and window sizes of its accessed devices. responsive design websites will morph, as required, so they can appear flawlessly on the end user’s devolve, regardless of screen size and orientation. Responsive web design is about using html and css to automatically resize a website. responsive web design is about making a website look good on all devices (desktops, tablets, and phones): setting the viewport.

Responsive Web Design Explained Post Responsive web design refers to a web design approach that enables your website content to “respond” to and adapt to the screen and window sizes of its accessed devices. responsive design websites will morph, as required, so they can appear flawlessly on the end user’s devolve, regardless of screen size and orientation. Responsive web design is about using html and css to automatically resize a website. responsive web design is about making a website look good on all devices (desktops, tablets, and phones): setting the viewport. Responsive web design works through cascading style sheets (css), using various settings to serve different style properties depending on the screen size, orientation, resolution, color capability, and other characteristics of the user’s device. a few examples of css properties related to responsive web design include the viewport and media. Responsive website design ensures that a website or application adapts to fit any device and screen size. whether you view from a desktop, mobile phone, or tablet, responsive websites automatically adjust their layout, content, design, and text to fit perfectly on any viewing screen. in a mobile first world, responsive website design is crucial.

What Is Responsive Web Design Why Is It Important Responsive web design works through cascading style sheets (css), using various settings to serve different style properties depending on the screen size, orientation, resolution, color capability, and other characteristics of the user’s device. a few examples of css properties related to responsive web design include the viewport and media. Responsive website design ensures that a website or application adapts to fit any device and screen size. whether you view from a desktop, mobile phone, or tablet, responsive websites automatically adjust their layout, content, design, and text to fit perfectly on any viewing screen. in a mobile first world, responsive website design is crucial.

What Is Responsive Web Design Digital Media Ninja

Comments are closed.